Sketch has become the go-to app for designers around the world. The simple UI, the responsiveness and the plethora of handy features makes it a really big success. But one of the biggest reasons for its success is the large comunity of developers behind the app that constantly push out plugins and updates.
Let’s have a look at the 5 best plugins for sketch from a UI designer’s point of view.
1. Craft
Craft is the brainchild of the folks at Invision. With Craft you can use real data in your projects. Gone are the days of lorem ipsum and incomprehensible latin text.
Craft works as a suite of plugins, three at the time of writing this article.
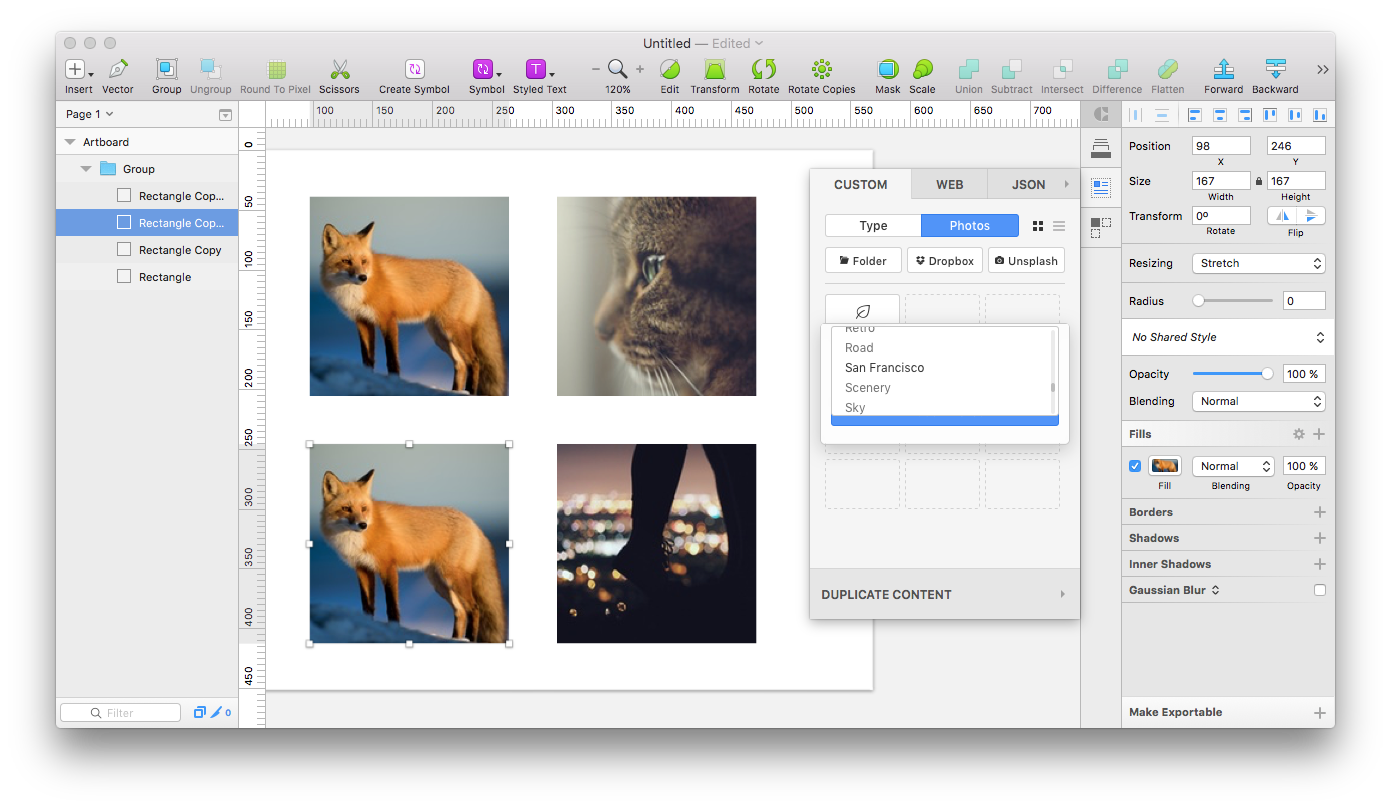
The Data Plugin
This is probably the most important one and the most popular. Data can give you real content just by clicking a button.

You can generate real text for headlines, articles, addresses, countries, cities and even custom categories.
It also works with images. You can easily grab images from your local folder, Dropbox or Unsplash.
The nice thing is, the Data plugin can grab content from the web, either text or images.
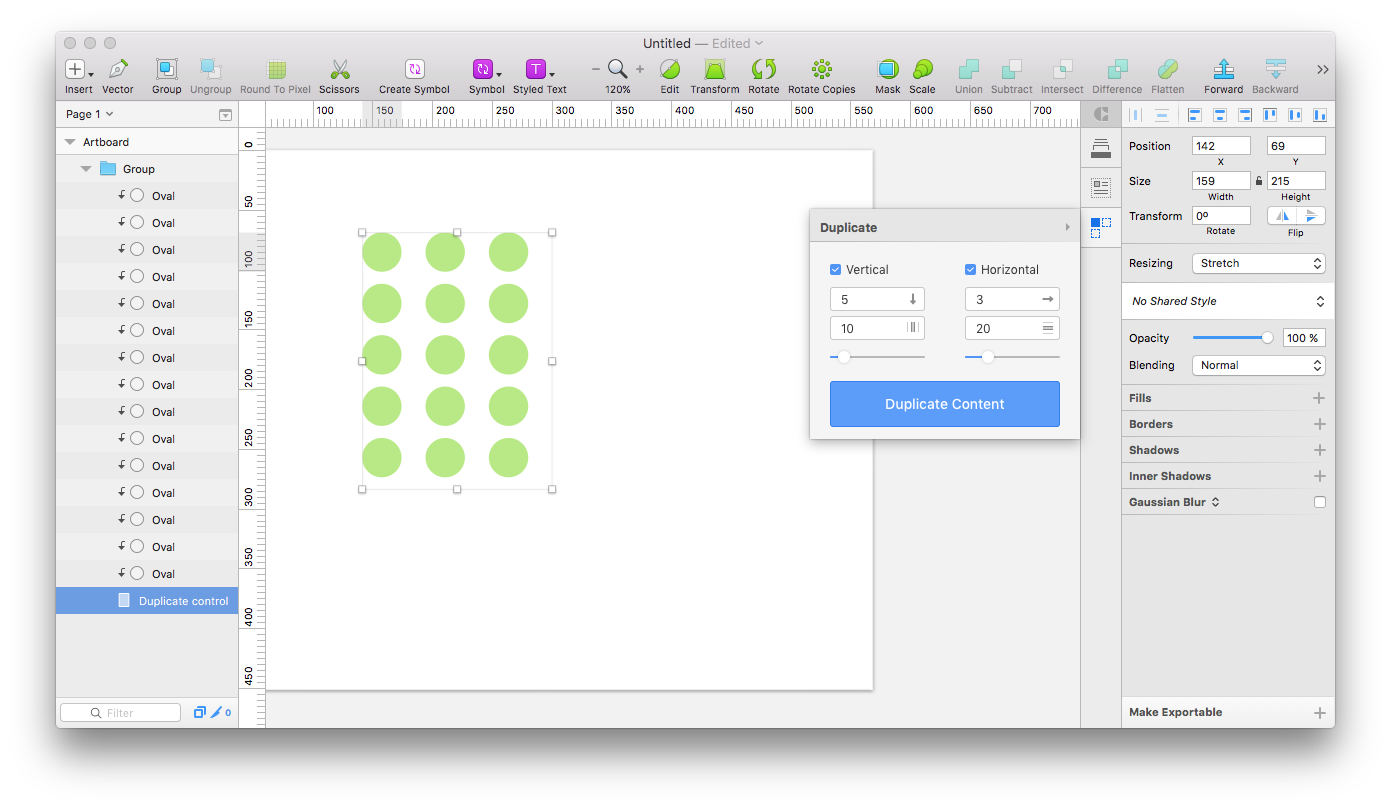
The Duplicate Plugin
This is your go-to plugin for duplicating content.

You can duplicate horizontally or vertically and can setup various options for gutter and duplicate count.
The Library Plugin
This is great for sharing your project with other people. Not only that, but the design assets as well.
You can create individual libraries for each project and share that with your team. Any change you make to your project can be uploaded to the library and all the other instances of the library will be updated.
2. Magic Mirror
Magic Mirror is an image transformation tool that allows you to create perspective mockups. Very useful when creating images like this:

The plugin is really simple to use and works of any kind of image.
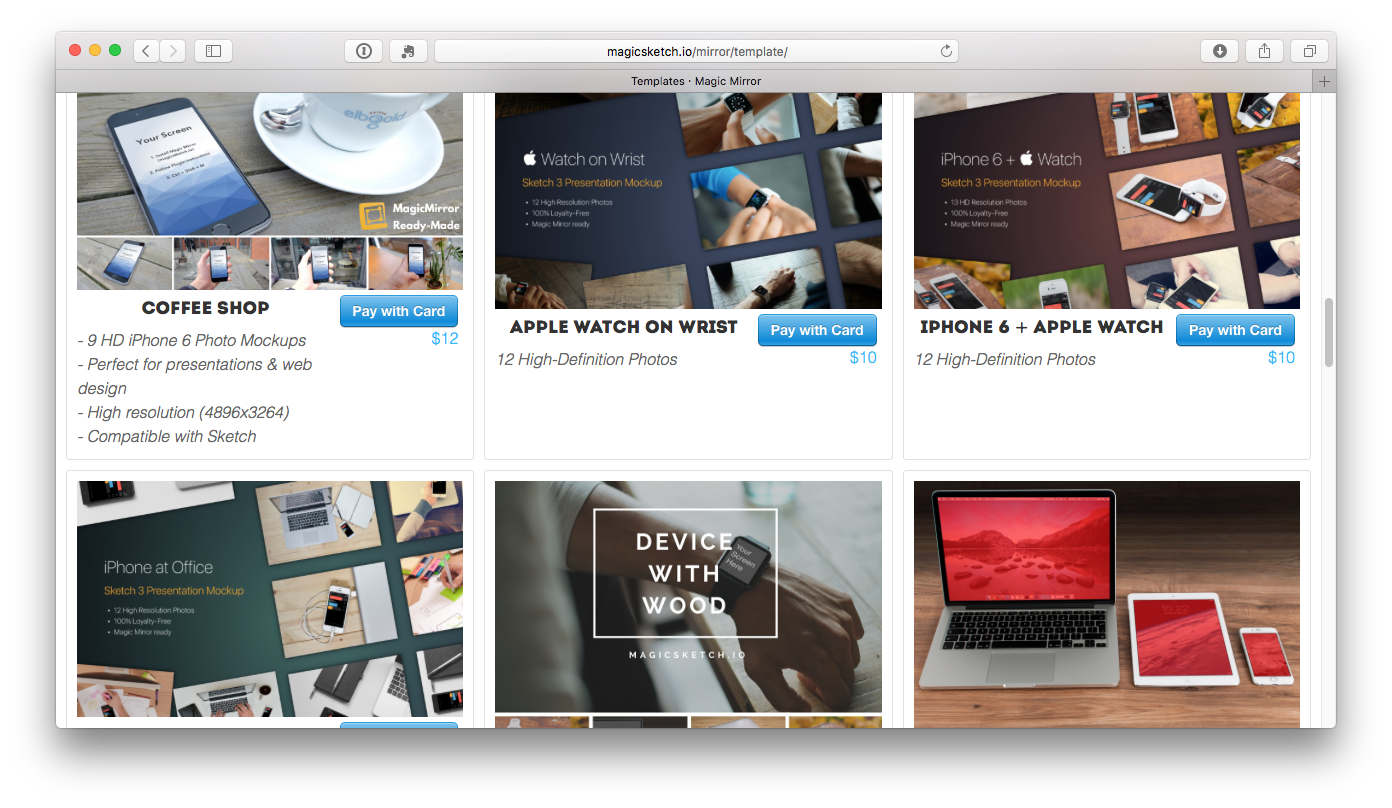
A very big bonus is the template gallery you can use.

The gallery contains a pretty big collection of images you can use in your projects and while these images are focused heavily on Apple devices, creating your own is really simple.
3. Dynamic button
We all know the pain of designing buttons with different widths and text length. We create one size and then if we change the button text we also need to adjust the button width -- manually. Well, Dynamic Button comes to the rescue. This is a plugin that allows you to create buttons with fixed paddings, regardless of the text length. Neat!
The plugin has been tested and works with Sketch versions 3.5+.
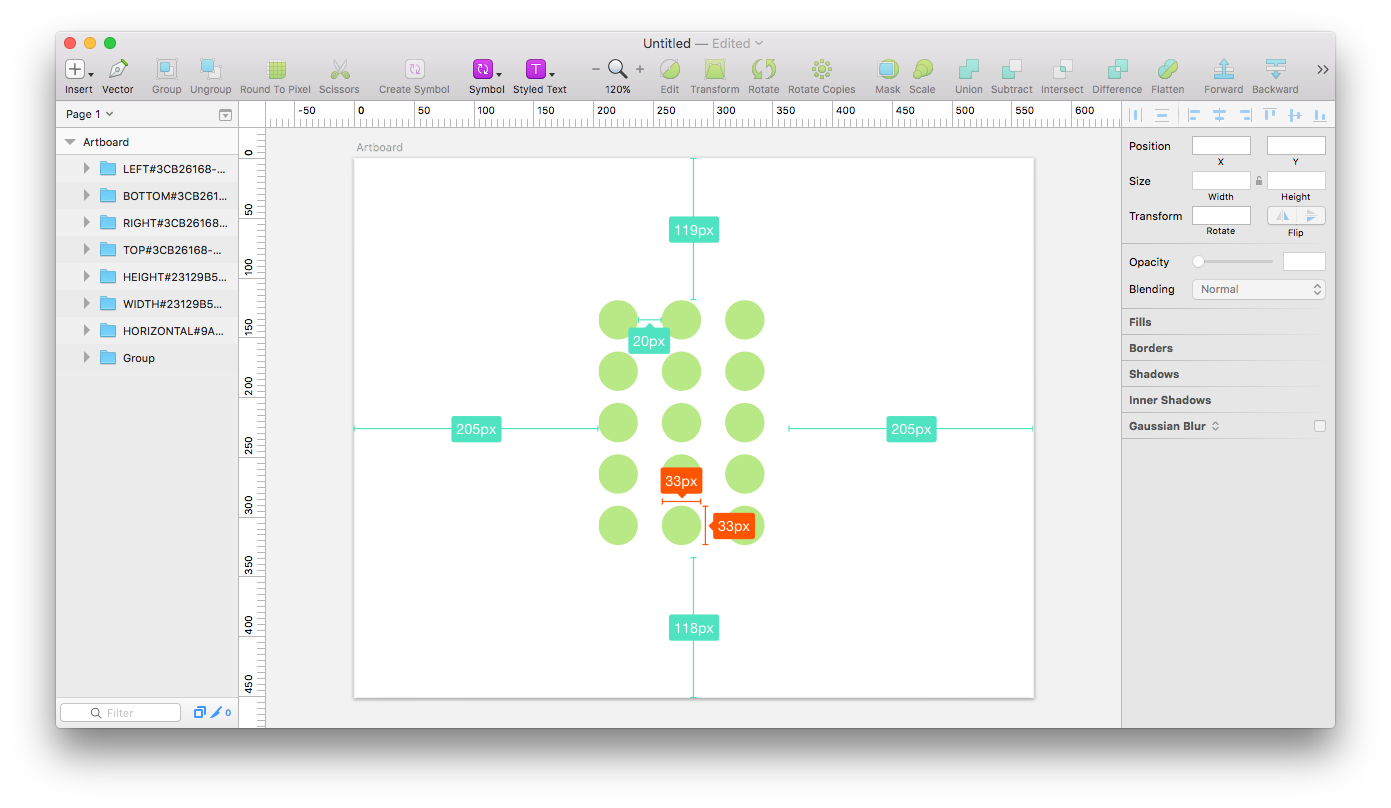
4. Sketch Measure
This plugin is really handy for creating specifications on your design. You can add information about sizes, positioning, layer names and opacity, you can add notes and more.

Sketch Measure makes collaborating really easy. As a designer, you can use the plugin to put specs on your designs and then pass those along to a developer or a teammate. It really makes the developer's job much easier by presenting him with all the information he needs for writing the CSS.
5. Zeplin
Zeplin is yet another collaboration tool, great for sharing your design and getting feedback. Not only that, but it also gives you the option of generating styleguides and resources.
Zeplin also has Slack integration so communicating with your colleagues and developers is dead easy.
This is a paid plugin and while you do have a free plan, you can only have one active project on it. For more projects, the fee starts at $19/month. For more information visit the Zeplin website.
A Note on Plugin Installation
Installing Sketch plugins is pretty straightforward and while you can install them manually, I recommend you use Sketch Toolbox. This is a free plugin manager that works with all the latest versions of Sketch and makes plugin installation a breeze.