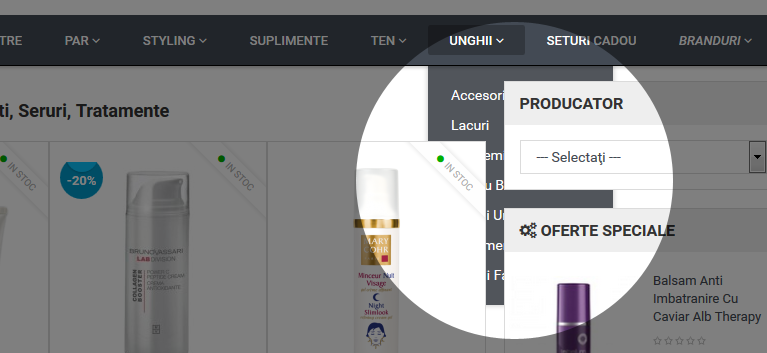
If you're working with Bootstrap you might be experiencing issues with the dropdown menu items showing behind other page elements rather than in front of them, especially on iPad devices.
Apparently there's no good reason for a DOM element near the root of the HTML node to appear behind something much further down the DOM tree, but if you are designing something with dropdowns, modals and collapsing sections you need to understand the "stacking contexts" phenomenon. The W3C spec explains it.
The crucial thing to remember with z-index is that it ONLY works on elements that have their position value set to something other than static (which is the default).
So your element needs to be position: absolute;, position: relative; or position fixed; for z-index to take effect.
Back to our dropdown menu problem! Bootstrap has set the .dropdown-menu with position: absolute; and z-index: 1000; but that doesn't seem to be enough for some browsers. The working solution is to set the same properties for the main parent, in our case the .navbarelement:
.navbar { position: relative; z-index: 1000; }